■Jimdo新機能紹介ページ
このページではCMSサービスの中でも機能増強が著しいJimdoに焦点を当て、その新機能や改善点をその都度紹介していきます。
New!「カラム」機能(2012年1月に追加)
Jimdoに待望の新機能が追加されました!
「カラム」と呼ばれるその新機能により、今まで難しかった「エレメントの横置き」ができるようになったんです!
まずは使用例をこしらえましたので、↓をご覧ください。
↓カラムの使用例①(エレメントに画像と文を単独で横置きしたのみ)




パソコン?
ノートPC?
モバイル?
タブレット端末?
デスクトップ?
BTOパソコン?
電子メール?
クライアント
ソフト?
Webメール?
ワカラン~!
タスケテ~
↓カラムの使用例②(カラムの中でエレメントをタテに配置した例)
|
Jimdoカラムで 新しいレイアウトを! |
|
↑文章 ←YouTube動画貼り付け
↓写真貼付 |

↓カラムの使用例③(枠内に細かいメニューを入れて視認性を向上。メニュー文にリンクも貼ってます。)
|
CMS比較!基礎知識編 |
*ちなみに枠線の付け方はこちら
例①は画像の横にまた別の画像を置くという、Jimdoカラムのこの新機能における、もっとも基本的な使い方です。カラムの中にエレメントを4つ横並びに作り、そこに画像と直下の文字を貼り付けて配置構成しています。
例②はもう少し複雑で、1つのカラムユニット内でYouTube動画と、文章、写真を混在させています。ここで気をつけていただきたいのは、YouTube動画はここではあえて縦長に貼り付けているので、元のサイズに規定される関係上画面が切れている点と、文章+写真など、ひとつのカラム内でエレメントのタテ置きもできる、ということです(ただし、カラムの中にさらにカラム、という展開はできません)。
例③はエレメントの横置きレイアウトで最もポピュラーではないかと僕が思う使い方です。こういう風にサイト画面の中で小さく情報を区切り、横に広げる形で展開することで、レイアウトをより有効活用できます。
なお、ワク線の付け方を知りたい方はコチラのページにどうぞ。
以前のJimdoではエレメントの隣に別のエレメントを置くこと、つまりエレメントの並列横配置は(1つの方法を除いては)できませんでした。その唯一可能だった1つの方法とは、「写真付き文章」機能で、画像の横に文章を付ける形で横置きすることだけでした。これだけではバリエーションが乏しく、メニューが多彩な画面にするのは難しかったんです。
ほとんど欠点らしい欠点のないJimdoですが、この、「横置きができない」という機能制限は大きな制約でした。とくに、WordPressやMovableTypeといった既存のCMSサービスや、HTMLでイチから作ったサイトはこの「並列表示」が自由にできますから、そうしたものに比べると、これはJimdo機能の明らかに不自由な点でした。
サイトのレイアウトとは、言うまでもなく、閲覧者の限られた表示面積(ディスプレイ)の中で、どれだけ多くの情報を伝えられるか?という観点が重要です。YahooやMSNなどの大手ポータルサイトのTOP画面を見れば分かる通り、小さな情報をブロックのように区切って並列表示し、限られた表示領域の中で最大限の情報量を詰め込もうとしています。
これに対して従来のJimdoでは、情報をタテにつなげることしかできませんでした。したがって、Jimdoでつくったサイトで、おりたたみ機能などを使わない場合、タテに長~いHPができあがってしまいがちでした。
ぼくは別に「タテにながーいHPだっていいじゃない」という考えを持っていますが、それでも、小さな情報をブロック状にして画面に配置できれば、レイアウトの自由度は向上するのは間違いありません。それがこの新機能で可能になりました!これは大きい!
ということでJimdo待望の機能が追加された、というおしらせでした!
(2011年8月改善された4つの機能)
今回紹介するJimdo改善点は4つありますが、いづれも以前の機能強化(スマホ連動とか外部SNSとの連携とか)に比較すると、内部改善なので地味な印象を受ける変更です。
とはいえ、Jimdoの使い勝手向上にはとっても役立つ、小粒だけどピリリと効いた改善になっています。さっそく以下に紹介しましょう。
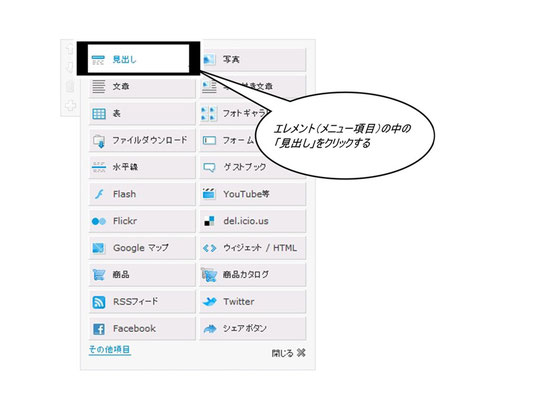
■新機能1.「見出し」のバリエーションが1つ増えました。
今まで2つしか選べなかった見出し機能に3つめが追加されました。
(下図参照)
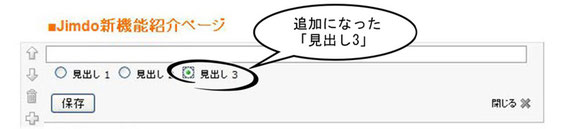
この追加は、2つしか見出しバリエーションがなかった時に設置した見出しにも、あとから自動で追加されています。


すると画面が移って・・・

この追加により3種類の見出しを利用できます。これにより、表示見出しをより多彩にできるので、画面上が華やかになるでしょう。
でも、見出し強化の目的は実はもうひとつあります。それはあなたのホームページが検索エンジンに評価される質を向上(SEO)させるためです。 クローラー(Webの情報収集をする検索エンジンのプログラム。非常に頻繁にサイトパトロールしている)は、見出しによってそのページの情報を最初につかみますが、情報収集には1回の巡回で十分なので、見出しは1ページに2つ以上はSEO的に逆効果だと言われてきました。見出しの重複はクローラー、ひいては検索エンジンのアルゴリズム(プログラム)にとってはわざとらしい演出に映るからです。
Jimdoの「見出し」機能はクローラーのそうした性質に対応しており、同一ページ内で複数の見出しを使いたい時、見出し1~3の情報アピール度が検索エンジンに対して違う (見出し1→3の順でアピールが弱くなる)ため、3種類を均等に使えば検索エンジンからの評価を不当に落とさないようにできるのです。これをうまく使って SEO対策を施していきましょう。
それでも1ページあたりの見出しの数が5個や6個になってしまう方は、ページを小分けするか、「文章」機能を見出し代わりに使うのがよいと思います。
■新機能2.項目削除の際、削除対象に赤線が出るようになりました。
これで削除間違いを防いだり、削除の指示がしやすくなりました。

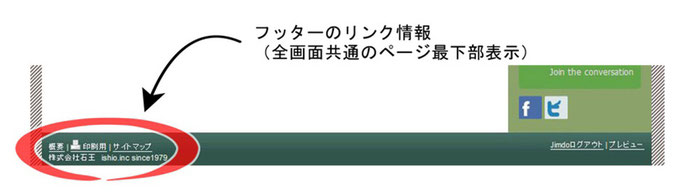
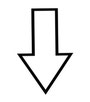
■新機能3.フッターの情報非表示が可能に(下図参照)
フッター(ホームページの最下部表示領域)に従来なら強制的に表示されていた「概要」「サイトマップ」「印刷用」のリンクを、選択非表示にできるようにな りました。管理画面右の設定の中「ウェブサイト」から「フッター編集」(新設)を選んで操作します(有料Jimdoのみの新機能)。


いままでは強制表示だったリンク情報が・・・


クリックすると・・・

「概要」「サイトマップ」「印刷用」の各項目に対し有効無効がセレクトできるようになりました。
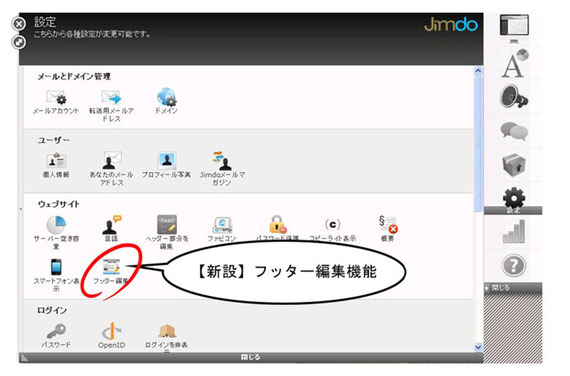
■新機能4.フォトギャラリー機能のリンクに「解除ボタン」が新設。
リンクを間違って設定した時など、修正するのに再アップロードなどが必要で面倒でしたが、これで修正がカンタンになりました。

以上が8月のJimdo新機能でした!
(2011年5月追加機能)
Jimdoで作ったPC用ホームページが、スマートフォン表示に自動対応するようになりました!これは何気にスゴイことです!この新機能により、スマホ上であなたのHPがスムーズに表示されるようになりました(今まではレイアウト崩れや機能の一部非表示などの不具合があったんです)。しかもPCサイト→スマートフォンサイトの移行は全部自動対応なのです。「グルービーCMS」のページに書いたように、PCとスマートフォンは規格やレイアウトが違うため、今までのサイト運営者は大変でした。PC用とスマホ用に2つサイトを保有したり、デザインや内容の整合性を持たせるため常にチェックが必要だったりなどなど・・・。
でも、この新機能でそうした苦労も解消されちゃいます!
ショップ運営サイトの方も、PC版での決済機能を保持したままスマートフォンサイトで使えるんだそうです!
これでJimdoのアドバンテージがまたまた増えました。
いいね!
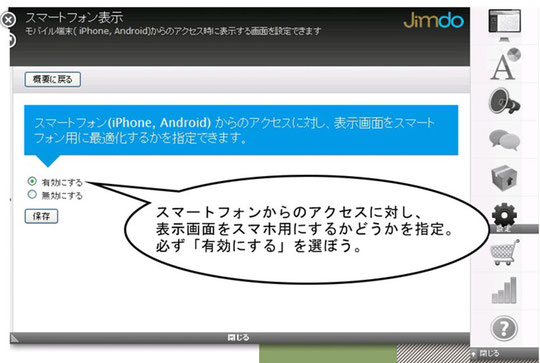
(スマートフォン自動対応には、下記に図解するJimdo内部設定が必要です)
↓スマートフォン自動対応用Jimdo内部設定方法



(2011年2月追加機能)
Jimdoホームページの標準機能に「Twitter」や「Facebook」との連携がカンタンにできる「シェアボタン」が追加されました!こんなヤツら↓です。Facebookの「いいね!」ボタンも単独配置可能です。

 はじめてつくるホームページ!
これ以上カンタンに作れない!最新の方法
CMSサービスまとめサイト
はじめてつくるホームページ!
これ以上カンタンに作れない!最新の方法
CMSサービスまとめサイト